WordPressのブロックエディターを見やすくする方法
板橋区でWordPress構築をがんばっている、スタジオカッツェの竹上です。
WordPressにブロックエディターが実装されてからだいぶ経ちますが、皆さん、ブロックエディターを使っていますか? 「どうも使いづらくて。。。」と、クラシックエディターを使われている方も、少なからずいるようです。ちょっとした一工夫で、ブロックエディターを見やすくする方法をご紹介します。
2022年末にはクラシックエディターのサポートが切れる(予定の)ため、弊事務所では基本的にブロックエディタを推奨しております。
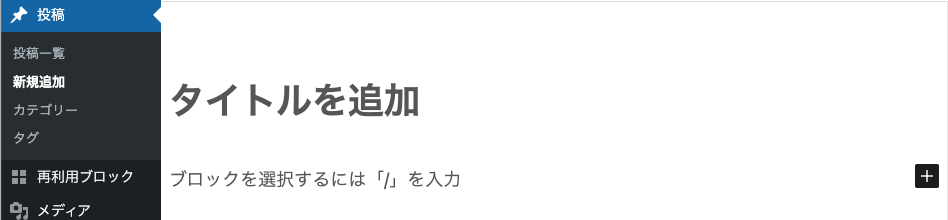
慣れればレイアウトを作るのも簡単で便利なのですが、「ブロックを動かしたいけど、何処をクリックしたらいいのかわからない」という難点があります。

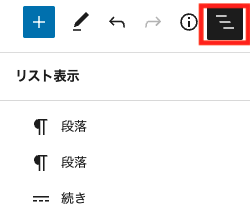
デフォルトの状態だと、どこからどこまでがブロックなのか、わかりません。。。WordPress5.9以降だと、「リスト表示」という機能が実装されたので、それを使うとブロックを選択しやすくなりました。が、画面が狭くなるというデメリットもあります。

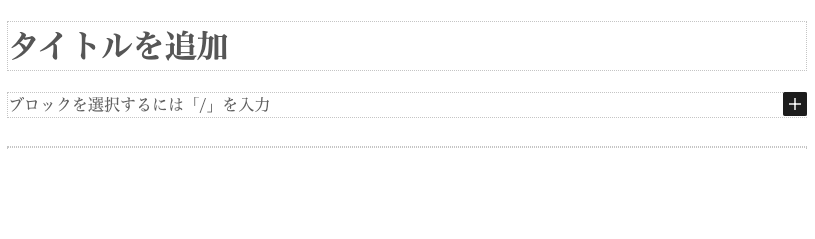
ブロックエディタでガシガシとレイアウトを作っていく案件で、ブロックを選択したり移動させたりするのに、これは困るなと考えあぐねていたのですが、下記のようにしたらかなり作業がしやすくなりました。

やり方は簡単です。まずはfunctions.phpに下記を追記します。管理画面で投稿用のstyle-editor.cssを読み込ませる記述です。
function custom_block_editor_css(){
add_theme_support( 'editor-styles' );
add_editor_style( 'style-editor.css' );
}
add_action( 'after_setup_theme', 'custom_block_editor_css' );sampleというテーマを使っている場合、
wp-content/themes/sample/tyle-editor.css を作って、
そのstyle-editor.cssの中に、
.wp-block {
border:1px dotted #ccc;
}と書くだけ。上記では点線にしていますが、お好みにしてください。
また、ブロックエディター上で実際のデザインと合わせようとした場合は、それとバッティングする可能性が当然でてきますが、その辺はよしなにしてください。
ブロックエディターは、便利なようで痒いところに手の届かない感があるのですが、その辺もうまくカスタマイズしていくと、制作もお客様の運営も楽になるのかなと思います。
参考:WordPressで使いにくい標準ブロックエディタのカスタマイズ
WordPressでお困りですか?
WordPressのテーマ構築、カスタマイズなど、スタジオカッツェにご相談ください。
個人事業主様、Web制作会社様からのご相談をお待ちしております。

